
Für Webdesigner ist das eine Revolution: Amazon verzichtet auf Reiter in der Hauptnavigation.
Jahrelang war Amazon das Beispiel dafür, wie man Reiter als intuitive Hauptnavigation verwendet. Sie waren vielleicht nicht die ersten, die diese Metapher verwendet haben, aber sie haben sie zur Perfektion getrieben. Jeder Webdesigner hat bestimmt schon gehört »machen Sie es wie Amazon, die sind doch erfolgreich«. Egal, welche Struktur die Kundensite hatte.
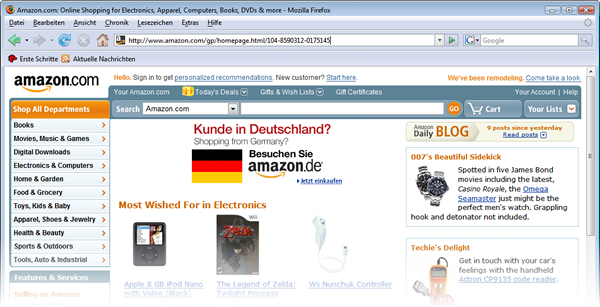
Amazon ist währenddessen gewachsen, es sind viele Bereiche hinzugekommen, und es wurden immer mehr Reiter. Auf der deutschen Seite sind sie noch zu sehen.
Dann hat amazon.com radikal aufgeräumt und nur noch drei Reiter gezeigt: »amazon.com«, »Your amazon.com« und »See all 41 product categories«. Mit einem großen Megamenü, das sich beim Berühren des dritten Reiters zeigt.
Und nun? Das neue Design zeigt, dass das offensichtlich auch nicht mehr funktionierte. Amazon kehrt zur klassischen seitlichen Navigation zurück. Der Relaunch läuft zur Zeit noch als Test, und nicht alle Besucher bekommen das neue Design zu sehen. Hier zeigt es sich nur von meiner Windows-Installation aus (ein Kollege hat es auf Safari gesehen).
Nun ja. Mal sehen, wann die ersten Kunden das als goldenes Vorbild für ihre eigene Seite vorzeigen.
Schreibe einen Kommentar